updated cli / vscode docs
This commit is contained in:
@@ -2,7 +2,7 @@
|
|||||||
|
|
||||||
It is possible to use the codethemicrobit tools from a command line interface (CLI). The PXT CLI allows to
|
It is possible to use the codethemicrobit tools from a command line interface (CLI). The PXT CLI allows to
|
||||||
* edit, compile or deploy JavaScript programs
|
* edit, compile or deploy JavaScript programs
|
||||||
* can easily be integrated in most IDEs (it comes with built-in support for [Visual Studio Code](https://code.visualstudio.com/))
|
* can easily be integrated in most IDEs. It comes with built-in support for [Visual Studio Code](/code)!
|
||||||
* run a local web server for the web editor
|
* run a local web server for the web editor
|
||||||
* author packages using JavaScript and/or C++
|
* author packages using JavaScript and/or C++
|
||||||
|
|
||||||
|
|||||||
50
docs/code.md
50
docs/code.md
@@ -1,54 +1,16 @@
|
|||||||
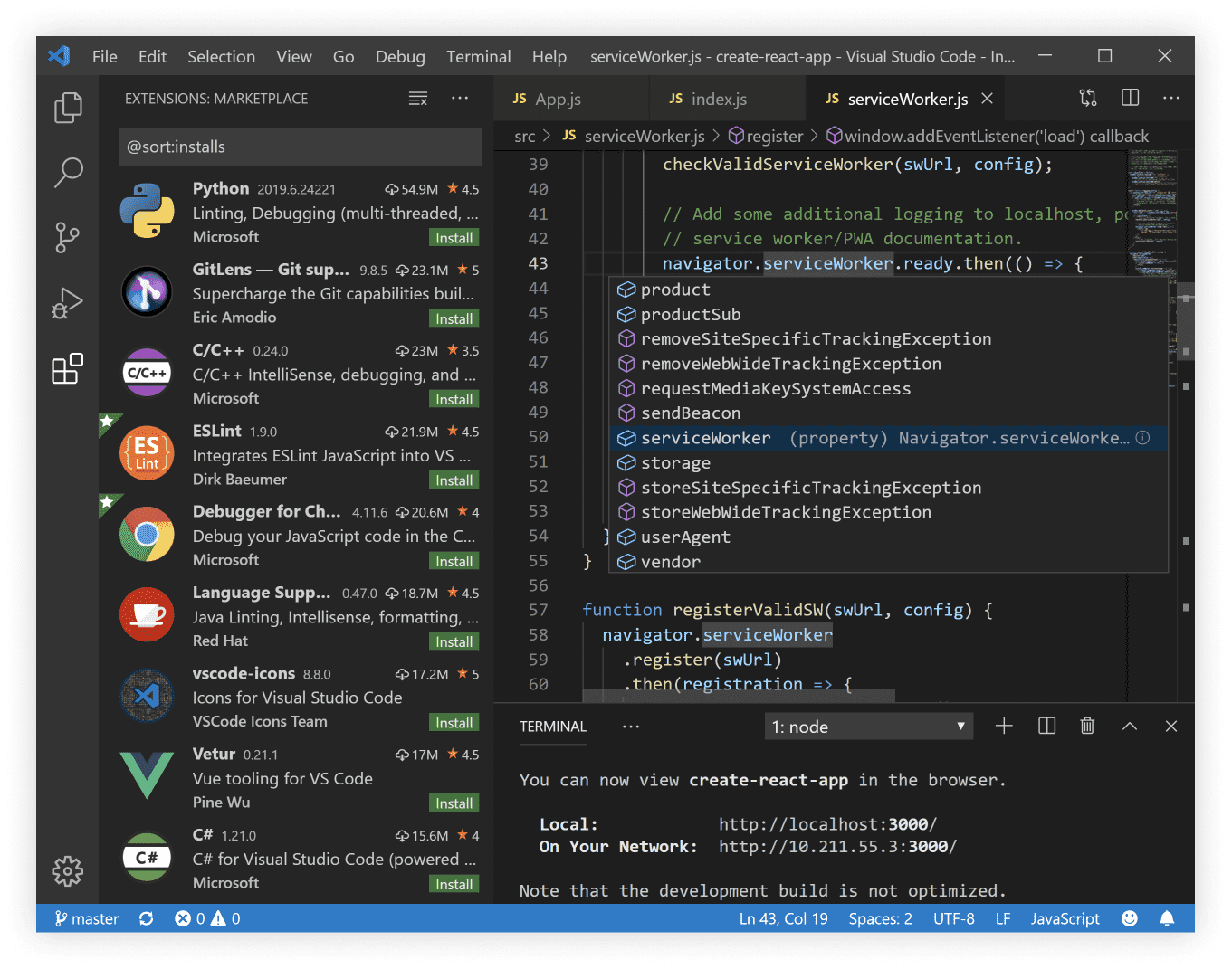
# Visual Studio Code
|
# Visual Studio Code
|
||||||
|
|
||||||
Visual Studio Code is a Free Open Source code editor that you can use to edit your programs.
|
[Visual Studio Code](https://code.visualstudio.com) is a Free Open Source code editor that you can use to edit your programs.
|
||||||
|
|
||||||
Working from Visual Studio code allows you to benefit from all the features
|
Working from Visual Studio code allows you to benefit from all the features
|
||||||
of a professional IDE while working with PXT: working with files,
|
of a professional IDE while working with PXT: working with files,
|
||||||
git integration (or source control of your choice), hundreds of extensions.
|
git integration (or source control of your choice), hundreds of extensions.
|
||||||
|
|
||||||

|
* background compilation
|
||||||
|
* auto-completion
|
||||||
|
* pxt command line integration
|
||||||
|
|
||||||
## Setup
|
**Follow [these instructions](https://pxt.io/cli)** to setup your machine and edit your programs in Visual Studio Code.
|
||||||
|
|
||||||
Follow these instructions to setup your machine and edit your programs in Visual Studio Code.
|

|
||||||
|
|
||||||
* install [Visual Studio Code](https://code.visualstudio.com/)
|
|
||||||
* install [Node.JS](https://nodejs.org/en/)
|
|
||||||
* install the PXT Tools (on Mac or Linux, you might have to add ``sudo`` to the command).
|
|
||||||
```
|
|
||||||
pxt install -g pxt
|
|
||||||
```
|
|
||||||
* create a folder for your projects
|
|
||||||
```
|
|
||||||
mkdir microbit
|
|
||||||
```
|
|
||||||
* install the microbit target
|
|
||||||
```
|
|
||||||
pxt target microbit
|
|
||||||
```
|
|
||||||
|
|
||||||
That's it! You are ready to create new projects in code or open existing projects.
|
|
||||||
|
|
||||||
## Creating a new project
|
|
||||||
|
|
||||||
Open a shell to your ``microbit`` folder.
|
|
||||||
|
|
||||||
```
|
|
||||||
# create a new subfolder for your project
|
|
||||||
mkdir myproject
|
|
||||||
cd myproject
|
|
||||||
# start the project set
|
|
||||||
pxt init
|
|
||||||
# open code
|
|
||||||
code .
|
|
||||||
```
|
|
||||||
|
|
||||||
## Opening an existing project
|
|
||||||
|
|
||||||
You can extract a project from the embedded URL or .hex file. Open a shell to your projects folder
|
|
||||||
|
|
||||||
```
|
|
||||||
# extract the project from the URL
|
|
||||||
pxt extract EMBEDURL
|
|
||||||
```
|
|
||||||
where ``EMBEDURL`` is the published project URL.
|
|
||||||
BIN
docs/static/mb/vscode.png
vendored
Normal file
BIN
docs/static/mb/vscode.png
vendored
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 65 KiB |
Reference in New Issue
Block a user